
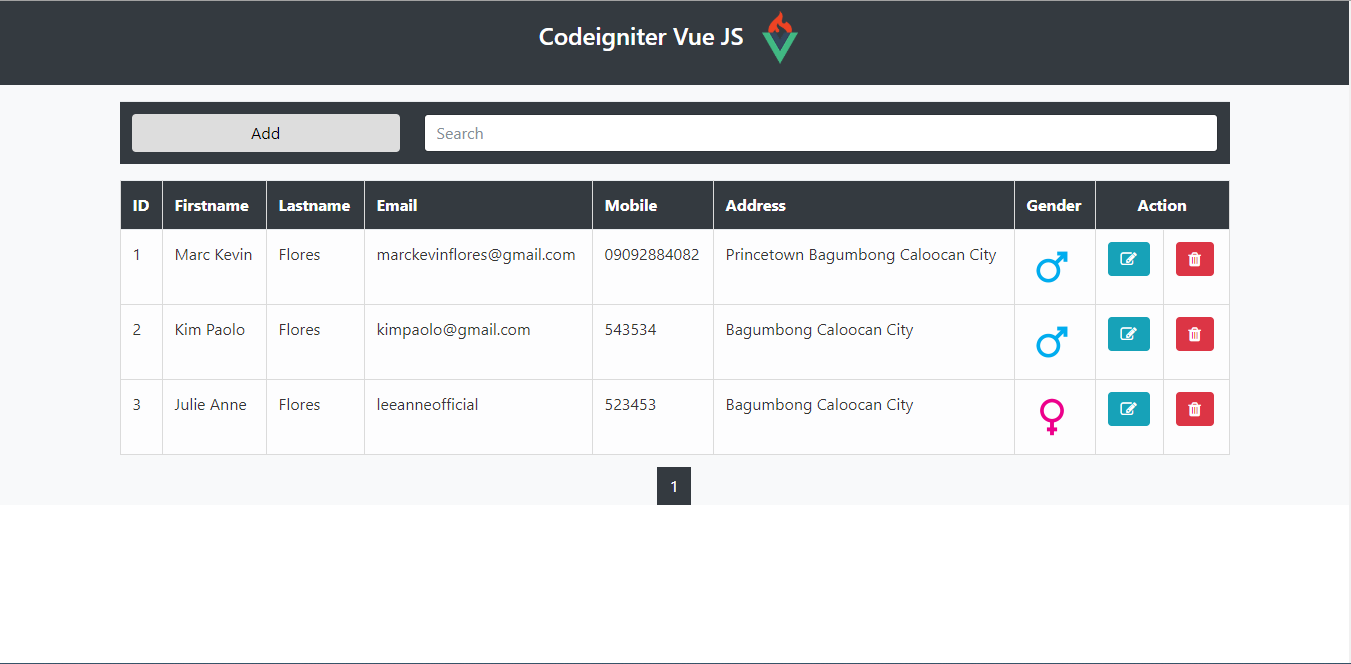
Simple CRUD in CodeIgniter and Vue.js DEMO YouTube
Defining the JavaScript part. Codeigniter Vue image upload tutorial needs 3 different js files. They are jQuery, Vue JS, and Axios. We are using CDN and you can use the same too. Now after referring to these 3 scripts, the fourth one will contain our custom JS code. If you don't know the basics of Vue JS we would suggest you check the Vue JS.

Membangun Aplikasi Dengan Vue JS dan CodeIgniter Malas Ngoding
0:00 / 5:55 Simple CRUD in CodeIgniter and Vue.js DEMO SourceCodester 11K subscribers Share 4.7K views 2 years ago Download the full source code here: https://www.sourcecodester.com/php/12..

Tutorial CRUD CodeIgniter 4 & Vue JS 4 Installasi Vue Js
Megtekintéséhez engedélyeznie kell a JavaScript használatát. www.bkmkik.hu BAJAI Ügyfélszolgálati Iroda 6500 Baja, Kossuth Lajos utca 2-4. Tel./fax: +36 79 520 400 E-mail: Ez az e-mail cím a spamrobotok elleni védelem alatt áll. Megtekintéséhez engedélyeznie kell a JavaScript használatát. KALOCSAI Ügyfélszolgálati Iroda

Tutorial CRUD CodeIgniter 4 & Vue JS 2 Membuat Restful API di
Learn how to use Vue.js, the progressive JavaScript framework, with various examples that cover common scenarios and features. From hello world to firebase integration, you will find clear and concise code snippets that you can easily follow and adapt.

VueJS & CodeIgniter 4 Web App 2 Vue Router Installation and
CodeIgniter 3 + Vue CLI 3. Make a new codeigniter project. Make a public folder in your codeigniter root directory (build files will live here) Copy index.php from root directory into the public directory. Edit index.php and fix path of system and application to ../system and ../application respectively. Create a virtual host that points to the.

Tutorial CRUD CodeIgniter 4 & Vue JS 9 Input Data di Vue Js
1 composer -v Like the following picture: Once composer is properly installed on your computer, then you can create a CodeIgniter 4 project using composer. Create a folder on your web server, here I name it " fullstack ". If you are using WAMPSERVER, create it in folder: 1 C:/wamp64/www If you are using XAMPP, create it in the folder: 1

Tutorial CRUD CodeIgniter 4 & Vue JS 8 Menampilkan Data di Vue Js
In the ever-evolving landscape of web development, mastering the art of combining different technologies can be a game-changer. In this comprehensive YouTube.

Codeigniter tutorial for beginners YouTube
Just a basic example how to integrating CodeIgniter 3 + Vue.js 3 + Vite with supported Hot Module Replacement (HMR). If you loves CodeIgniter 3 & Vue.js, you must try this one to make your life easier! Some changes to make this works! application/helpers/vite_helper.php application/controllers/Vue.php application/config/routes.php

src/pages/Login/index.vue
2.1. Setting up CodeIgniter: 2.2. Setting up Vue.js: 2.3. Example: Building a Task Manager 2.4. Backend with CodeIgniter: 2.5. Frontend with Vue.js: Final Thoughts 1. Why Combine CodeIgniter and Vue.js? - Simplicity & Flexibility: Both CodeIgniter and Vue.js pride themselves on being lightweight and easy to integrate.

Simple CRUD with CodeIgniter and Vue.JS with Source Code Free Source
About This is a simple CRUD web application that is developed Codeigniter with a combination of Vue.js to help beginner programmers and also those programmers who are planning to develop a project using these frameworks. The project is simple user information which the user can Create New, Edit existing, View Information, and Delete Data.
GitHub ahmadbosswait/codeignitervuejs Gallery app using PHP MVC
javascript; vue.js; codeigniter; Share. Improve this question. Follow edited Mar 25, 2021 at 16:31. a minimal reproducible example or any kind of debugging starting point. - kissu. Mar 25, 2021 at 15:09. Import a Vue js component from Laravel Blade File. 0

Include CSS & Javascript files Codeigniter 3 Tutorial YouTube
20 éves a kecskeméti Onkoradiológiai Centrum. A Bács-Kiskun Megyei Kórház Onkoradiológiai Centrumának 20. jubileumi évfordulója kapcsán konferenciát, azt megelőzően pedig sajtótájékoztatót tartottak. A konferencia helyszíne a Four Points by Sheraton Kecskemét Hotel, a sajtótájékoztatóé pedig Onkoradiológiai Központ.

Tutorial CRUD CodeIgniter 4 & Vue JS 4 Installasi Vue Js
The code below will redirect our request to MainController index method, when the client enter "user" followed by any keyword routes. Eq: user/login, user/dashboard, user/add, we redirect them to the page where the vue reside. app/config/routes.php "user/ (:any)"] = "user/MainController/index/$1";

Vue js If and For statements YouTube
Bács-Kiskun megye legnagyobb tankerületének a vezetése finoman fogalmazva nem szórakozás. Mint a történelem bizonyítja egy-egy közigazgatási szakember képes romba dönteni, de képes felvirágoztatni egy térség működését. Az oktatásról nem mondhatja senki, hogy nem stratégiai kérdés. Palotás Józsefet kérdeztük: A Bács-Kiskun megyei Tankerületek arcai sorozat.

Tutorial CRUD CodeIgniter 4 & Vue JS 2 Membuat Restful API di
How to use CodeIgnite and Vue.js together erenusar Newbie Posts: 2 Threads: 1 Joined: Jun 2020 Reputation: 0 #1 06-15-2020, 06:00 AM Hi folks, I'm very new to web development so I don't know how to connect ci4 and vue. I want to code my UI using vue, and I want to use ci4 at the backend. Thanks. Reply Digital_Wolf Member Posts: 85 Threads: 10

Single File Components — Vue.js
Codeigniter design architecture with vue.js. I have an application already working with codeigniter and jquery. Both technologies with which I am very familiar.Recently my application has grown too much and my frontend has started to get a little disorganized, with very large files and difficult to maintain.In that time I started to study vue.